こんにちは。当ブログをご覧いただきありがとうございます。
管理人の「めてお」です。
WordPressを使用している方は、お問い合わせフォームのプラグイン「Contact Form 7」を導入している方が多いと思います。私も、このプラグインは欠かせないものとなっております。
しかし、デフォルトのフォームのデザインだと味気無い・・・と感じてしまいます。
企業の方から依頼などが来るとなると、しっかりとしたデザインにしておきたい!と思う方もいるでしょう。
そこで本記事では、CSSを使用してフォームを「シンプルでオシャレなデザイン」にカスタマイズする方法をご紹介していきます。
特徴
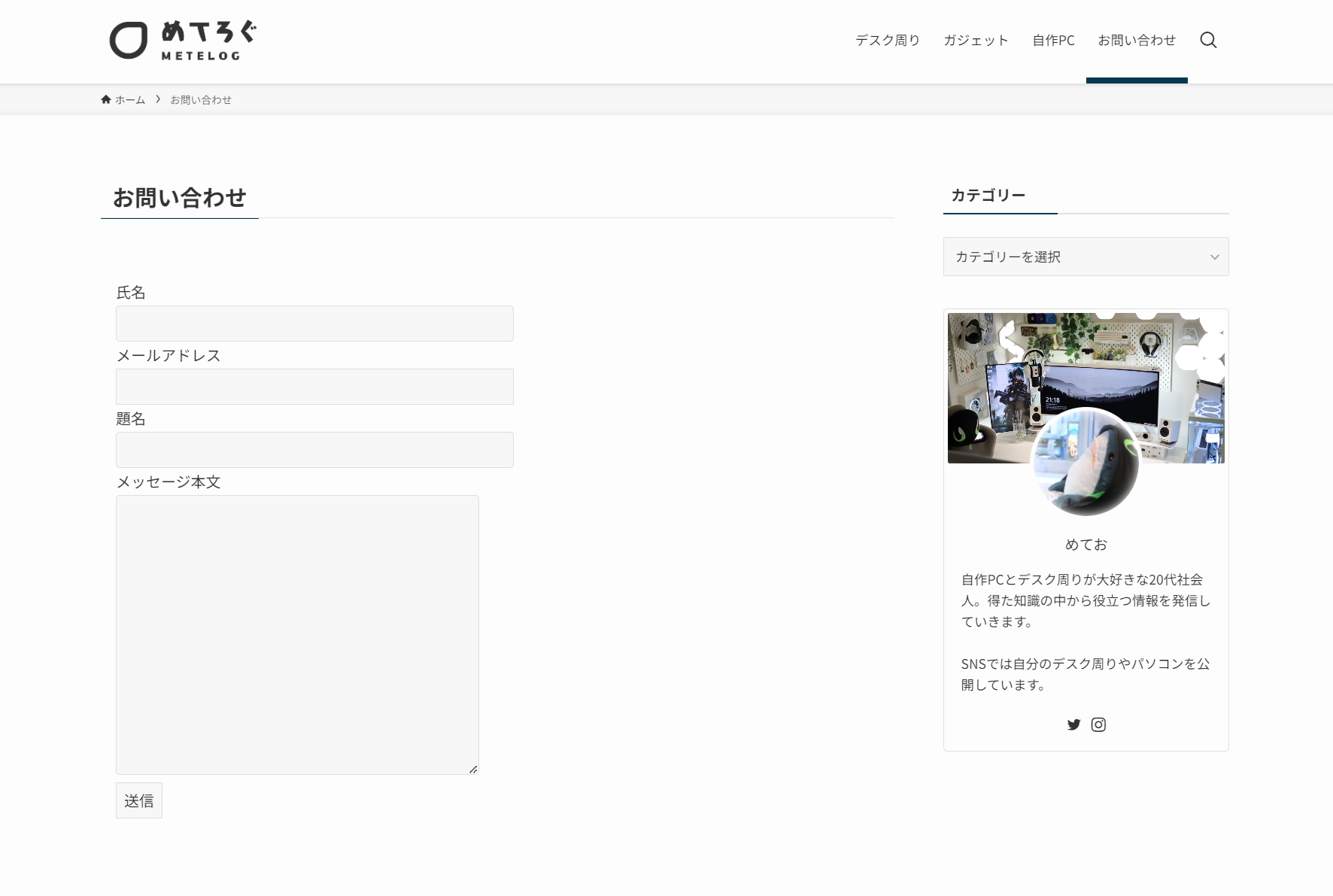
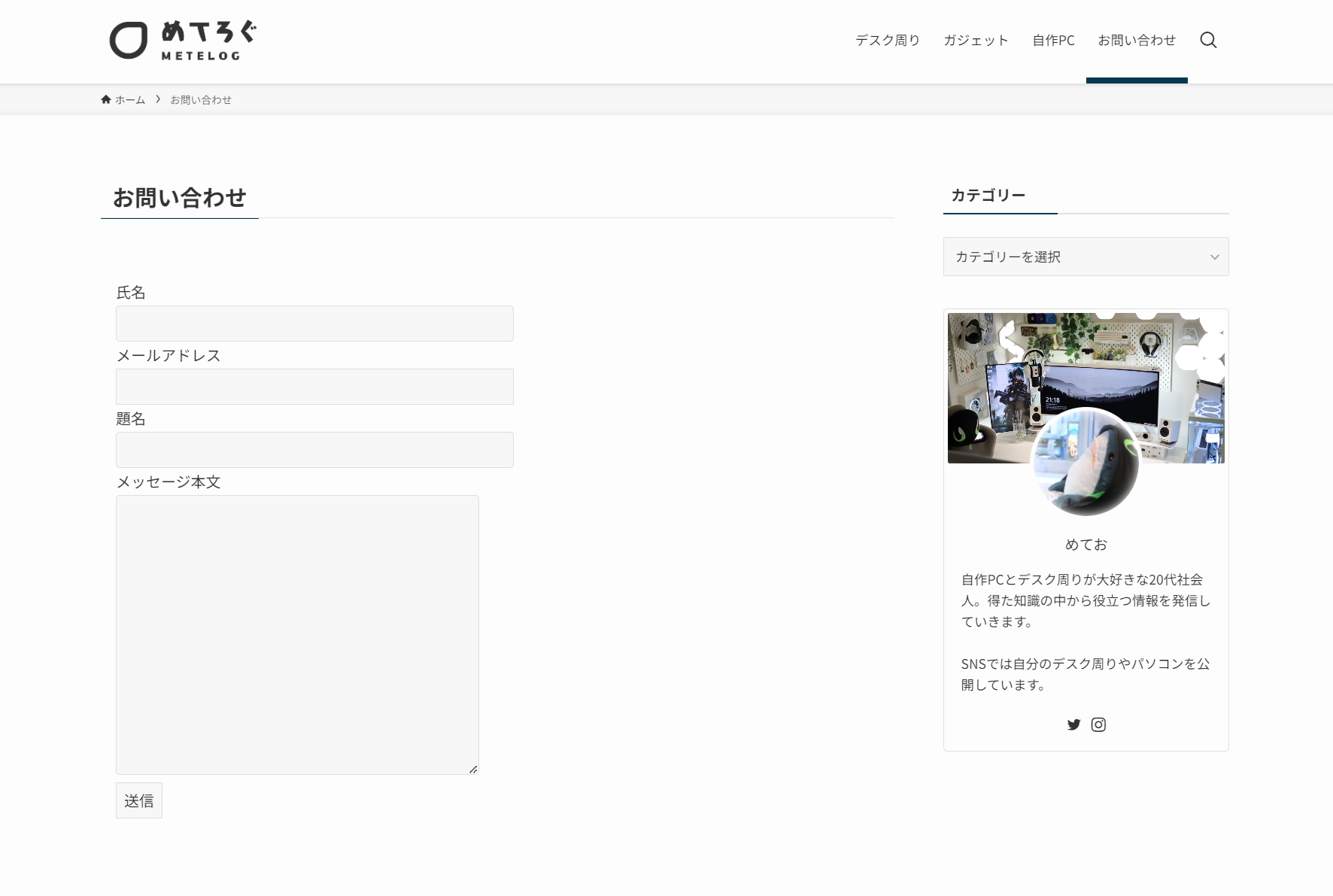
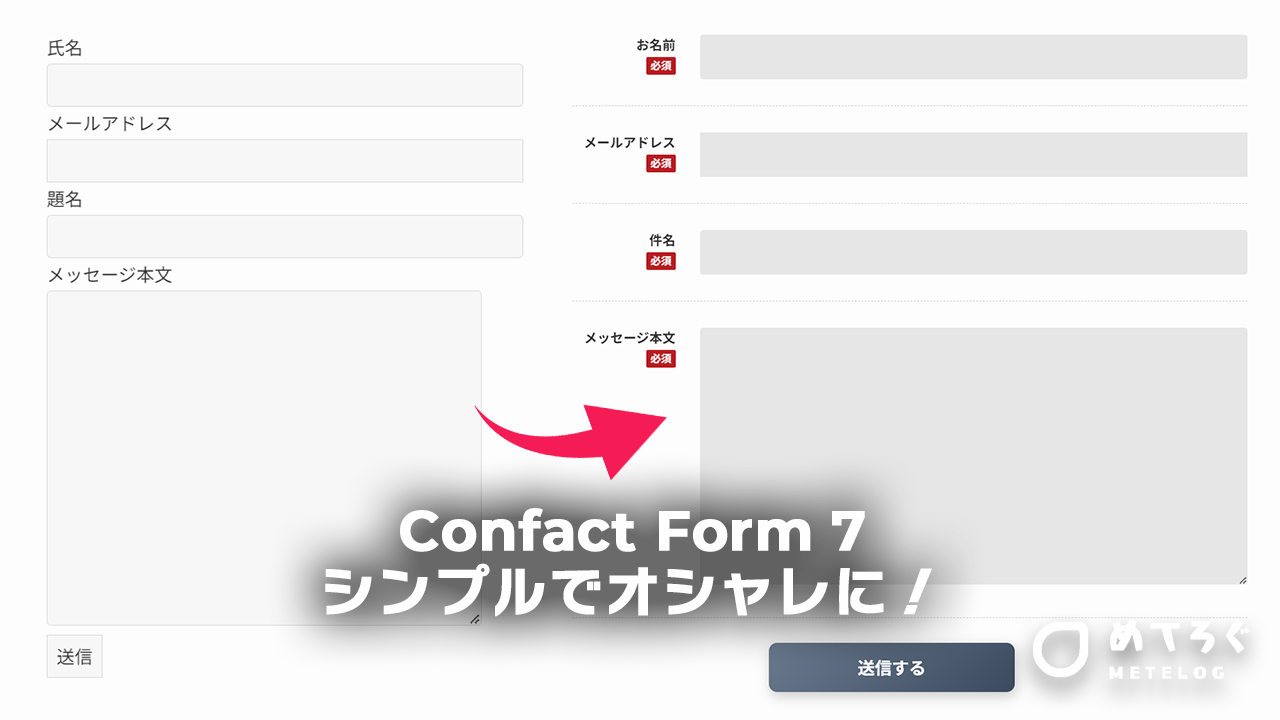
適用前(デフォルト)のデザイン
Contact Form 7を導入し、デフォルトのままのデザインで使用すると下記の状態になります。
何というか、味気無い・・・というのが率直な感想。
あと送信ボタンが小さくて、押しづらいのも気になるところです。


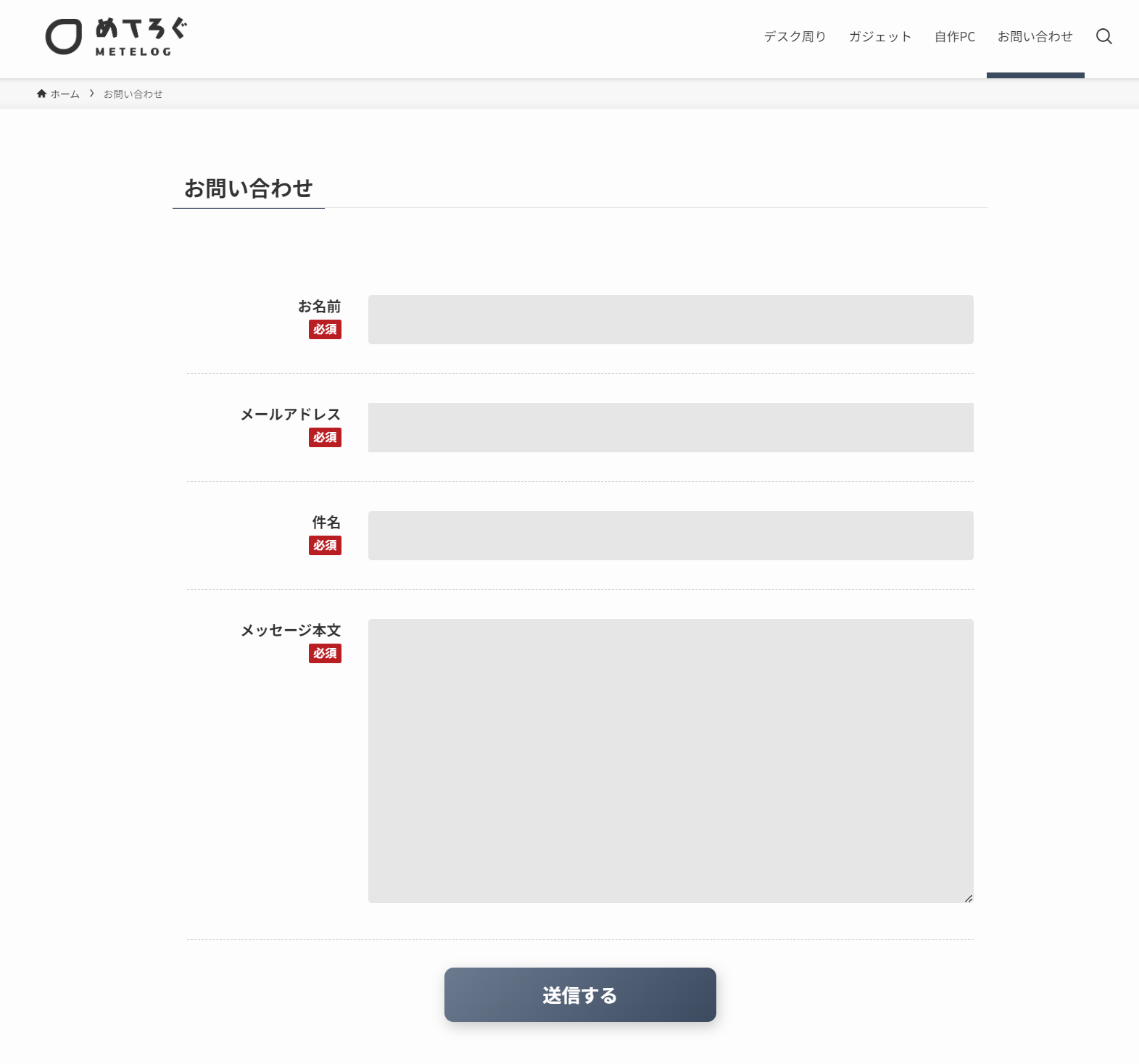
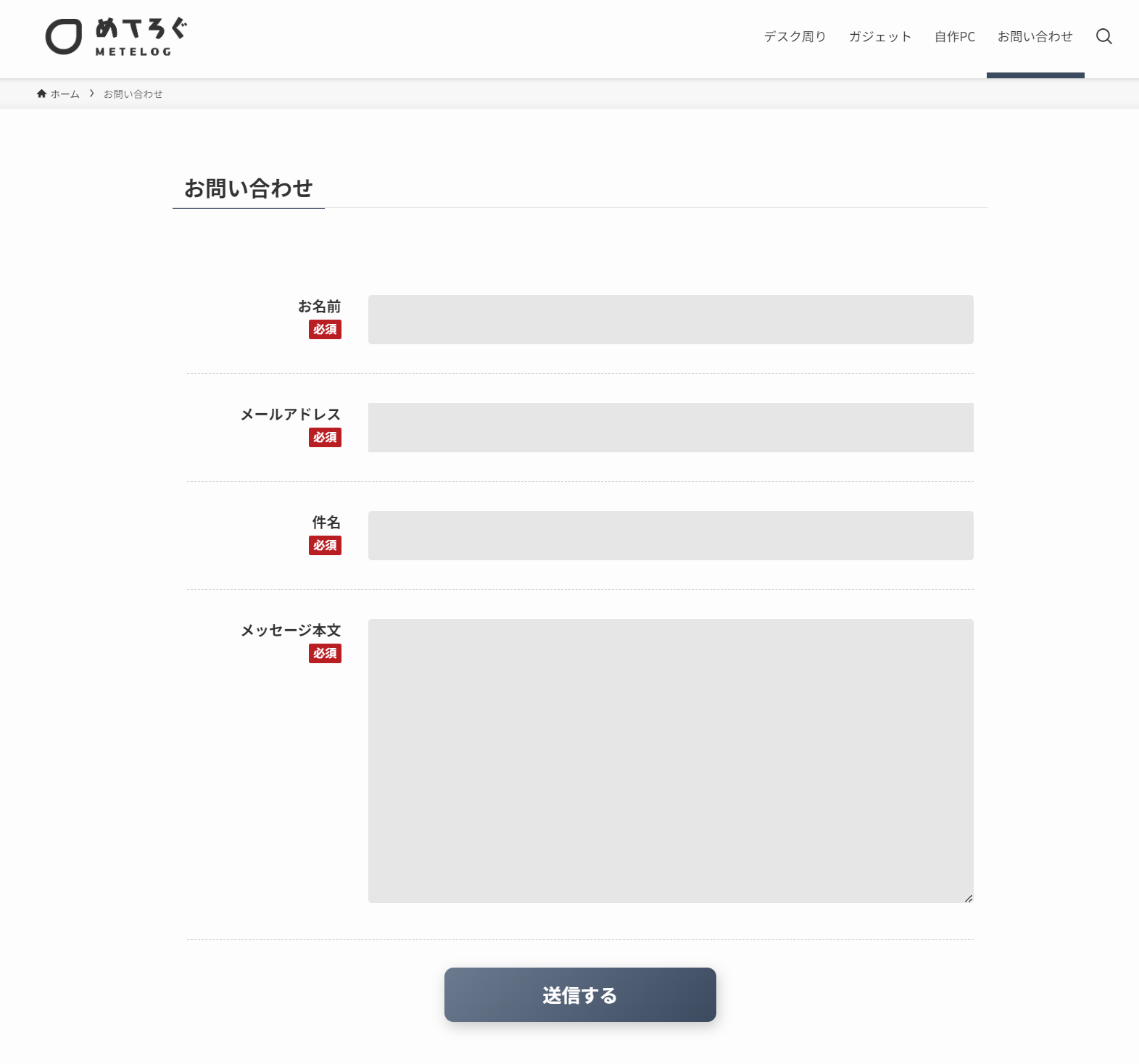
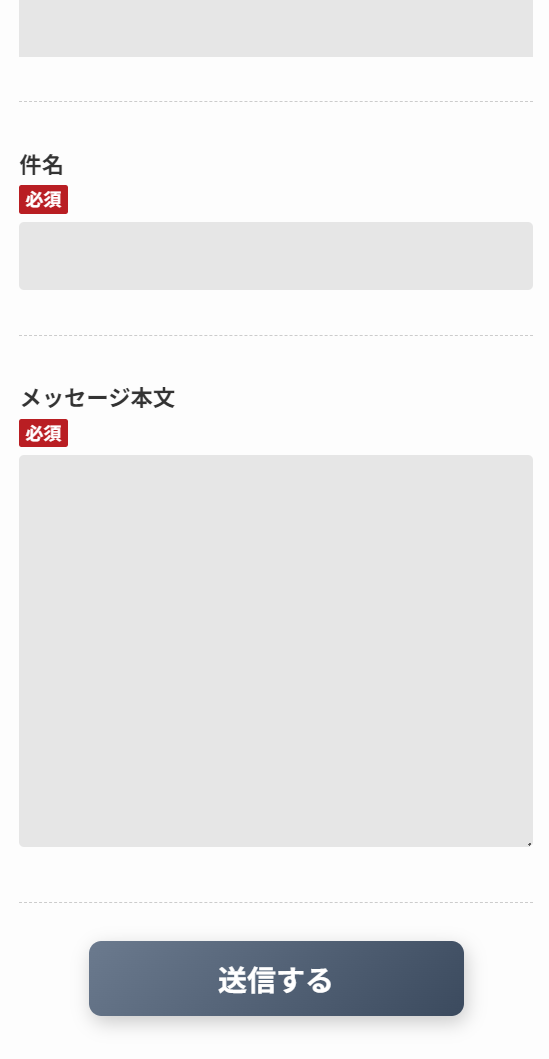
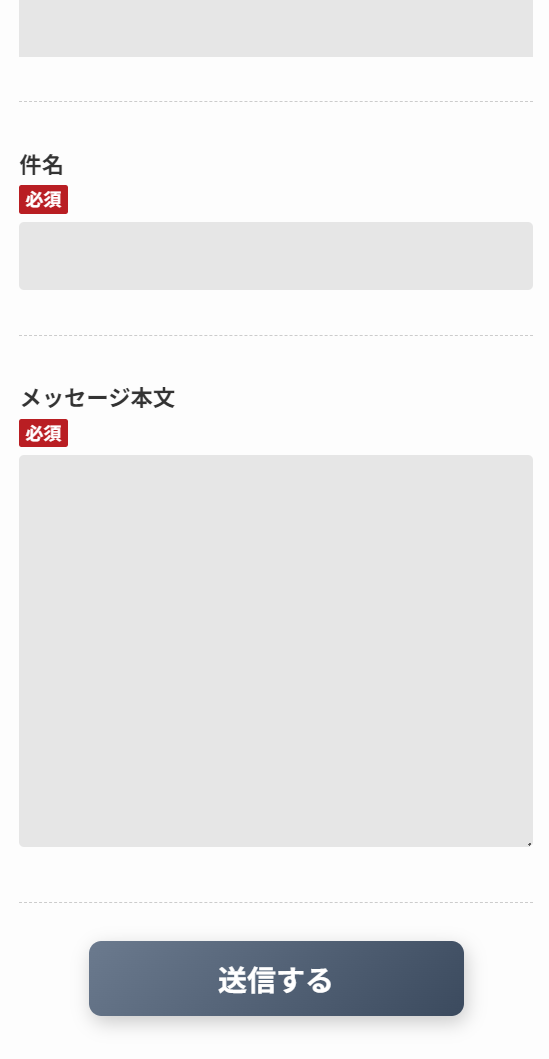
適用後のデザイン
シンプルながら、スタイリッシュなデザインになるように目指しました。
記事画面いっぱいにフォーム画面が表示されるようにし、余白も適度になるように調節しました。
さらに、「必須項目」を分かりやすいように強調表示をしてあります。
送信ボタンも大きく設計し、ユーザーにフォームの送信を促します。


また、レスポンシブデザインにも対応しており、異なるデバイスからでも入力しやすいように設計しております。


設定の方法
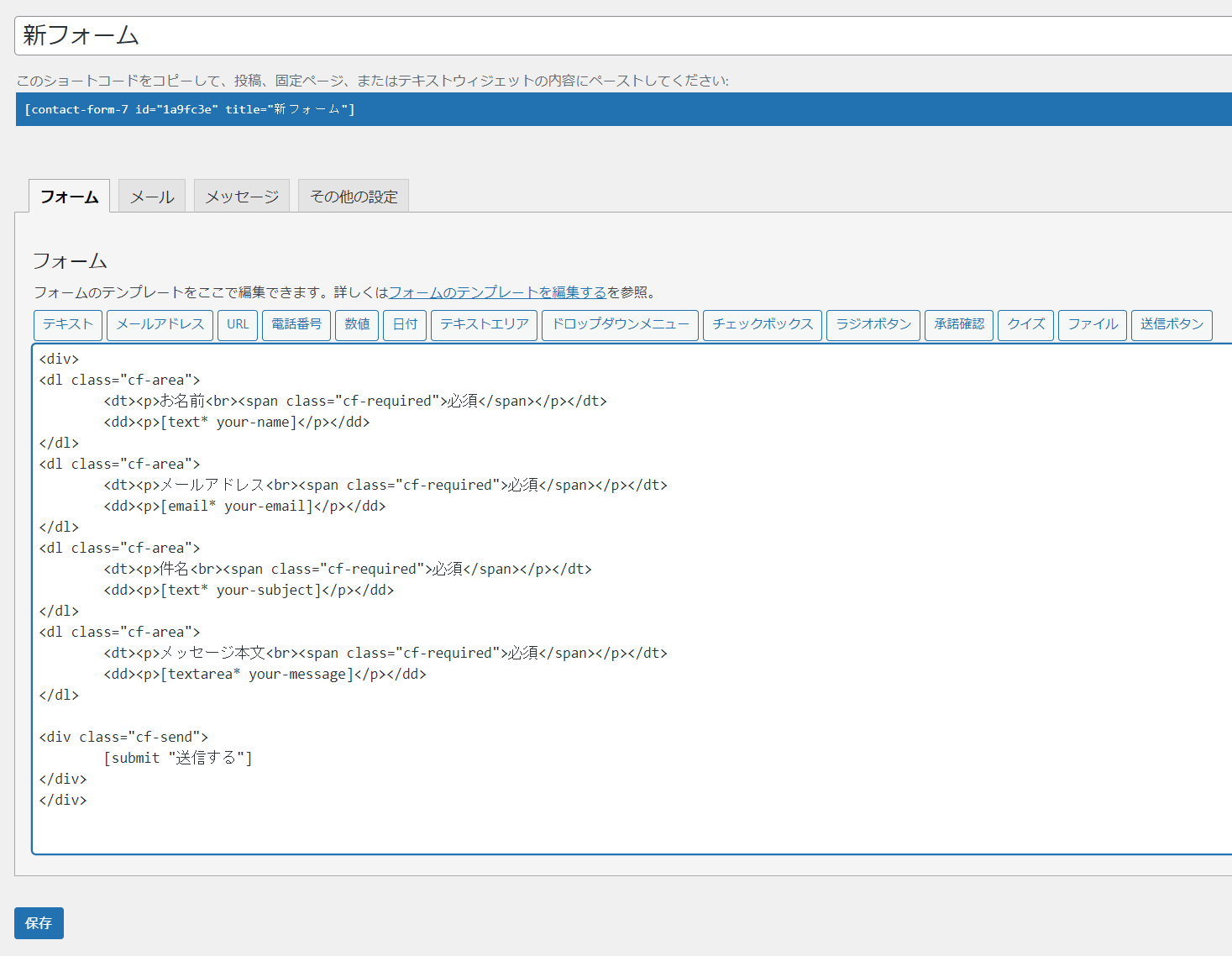
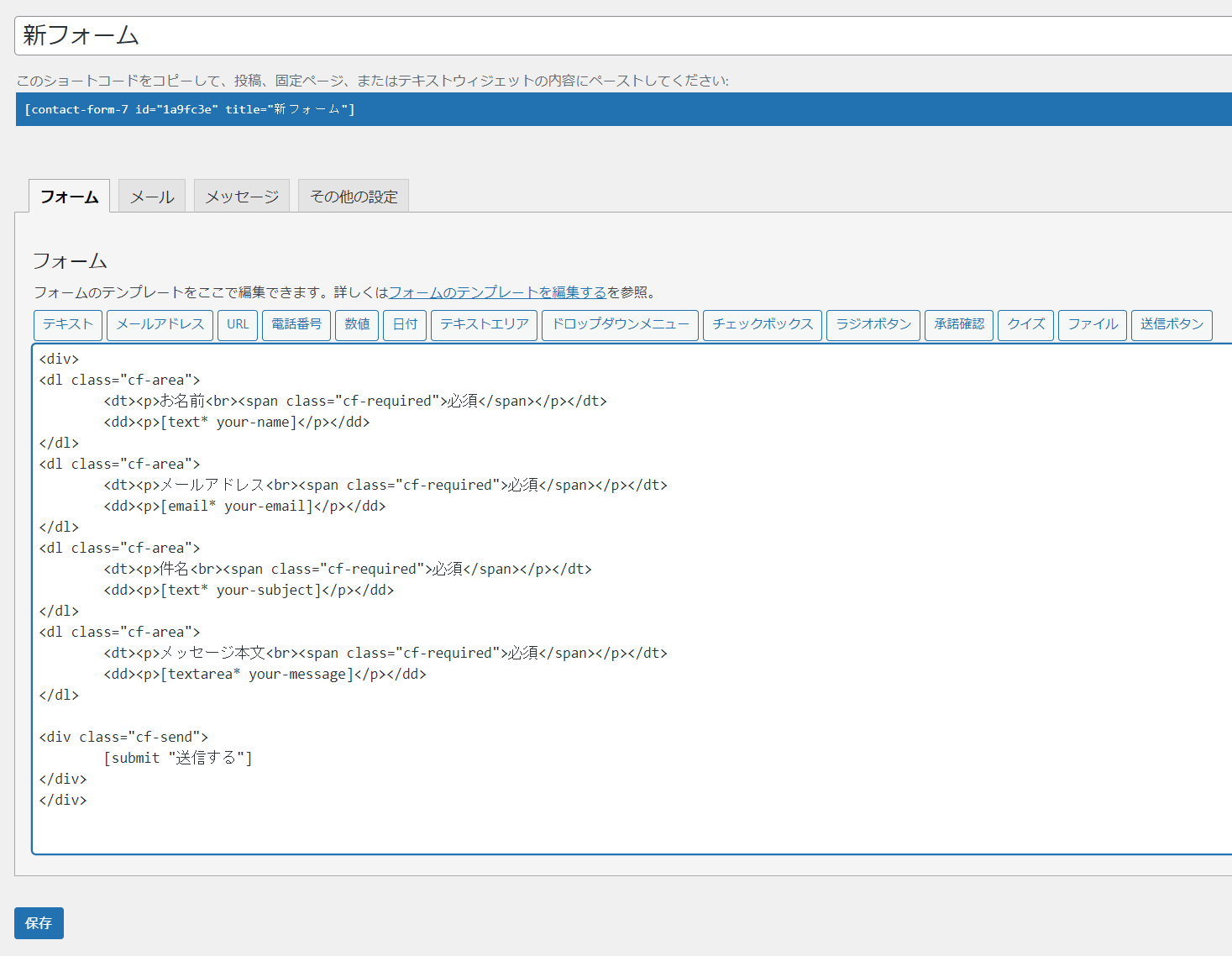
まずは、WordPress管理画面の「お問い合わせ」→「新規追加」でコンタクトフォームを新規作成します。
フォームのタイトルを適当な名前を付け、フォームに下記HTMLを貼り付けてください。
貼り付け後、保存をクリックしてください。


<div>
<dl class="cf-area">
<dt><p>お名前<br><span class="cf-required">必須</span></p></dt>
<dd><p>[text* your-name]</p></dd>
</dl>
<dl class="cf-area">
<dt><p>メールアドレス<br><span class="cf-required">必須</span></p></dt>
<dd><p>[email* your-email]</p></dd>
</dl>
<dl class="cf-area">
<dt><p>件名<br><span class="cf-required">必須</span></p></dt>
<dd><p>[text* your-subject]</p></dd>
</dl>
<dl class="cf-area">
<dt><p>メッセージ本文<br><span class="cf-required">必須</span></p></dt>
<dd><p>[textarea* your-message]</p></dd>
</dl>
<div class="cf-send">
[submit "送信する"]
</div>
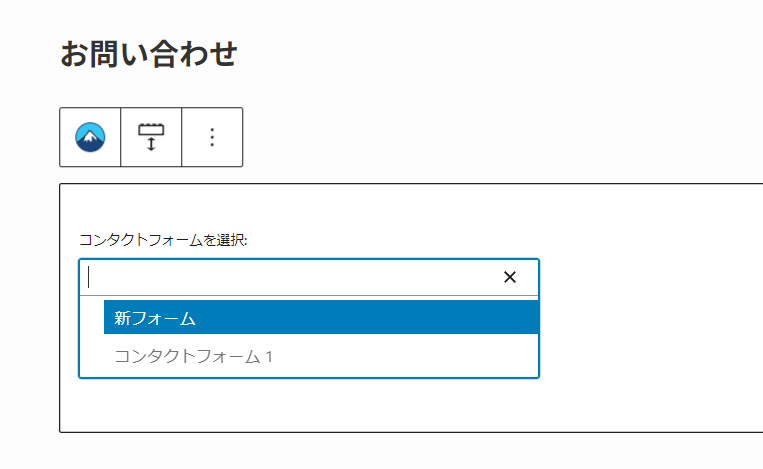
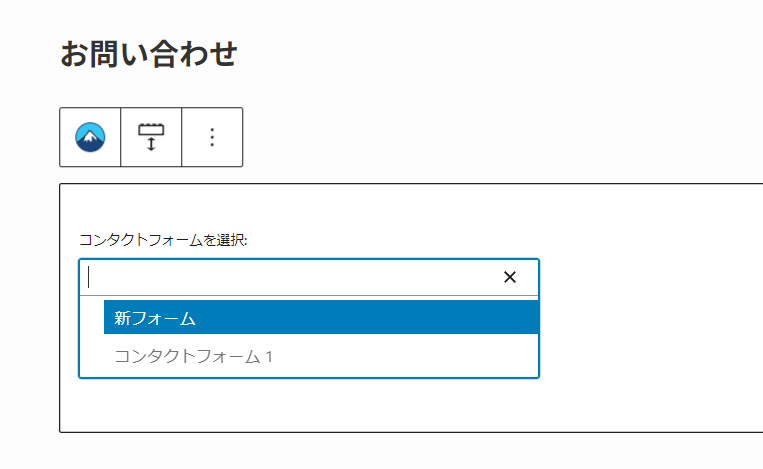
</div>お問い合わせに設定してある固定ページを編集し、ブロックのContact Form 7を選択、
コンタクトフォームを選択より、先ほど作成したフォームを選択します。
選択したら保存します。


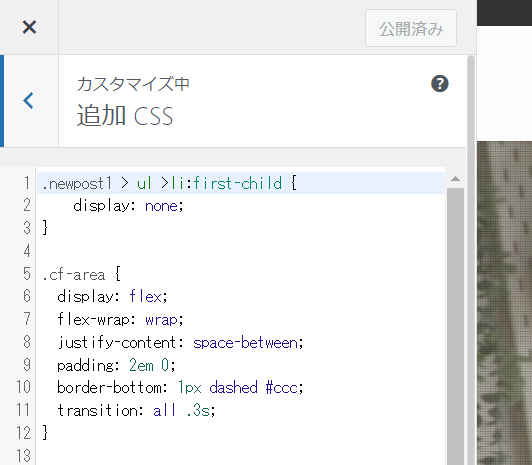
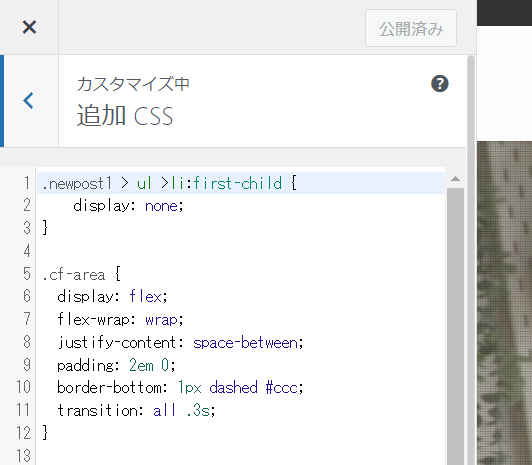
WordPress管理画面の「外観」→「カスタマイズ」→「追加CSS」で、下記CSSコードを貼り付けます。


.cf-area {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 2em 0;
border-bottom: 1px dashed #ccc;
transition: all .3s;
}
.cf-area:last-child {
border-bottom: none;
}
.cf-area dt {
width: 200px;
padding-right: 30px;
text-align: right;
line-height:1.5em;
}
.cf-area dd {
flex: 1;
}
.cf-area input, .cf-area textarea {
width: 100%;
padding: 0.8em;
border: none;
background-color: #e6e6e6;
font-size: 16px;
resize: vertical;
transition: all .3s;
}
.cf-area input:focus,.cf-area textarea:focus {
outline: none;
background: #dde2e9;
}
.cf-required {
background: #b91e23;
color: #fff;
font-size: 0.8em;
padding: 0 5px 2px;
border-radius: 2px
}
.cf-send input {
display: block;
background: linear-gradient(135deg, #6b7a8e 0%, #3b4a5e 100%);
width: 300px;
height: 60px;
margin: 30px auto 0;
border: none;
border-radius: 10px;
color: #fff;
box-shadow: 2px 5px 15px 0 rgba(0, 0, 0, .2);
font-size: 1.3em;
font-weight: bold;
transition: all .3s;
}
.cf-send input:hover {
filter: brightness(1.25);
}
.wpcf7 form.invalid .wpcf7-response-output, .wpcf7 form.unaccepted .wpcf7-response-output, .wpcf7 form.payment-required .wpcf7-response-output {
background-color: #fce3e3;
border: none;
text-align: center;
}
@media screen and (max-width:768px){
.cf-area {
display: block;
}
.cf-area dt {
width: 100%;
margin-bottom: 5px;
padding-right: 0;
text-align: left;
line-height:1.5em;
}
}細かなデザインのカスタマイズ方法
最後に
いかがでしょうか。
お問い合わせフォームを変えるだけでも、見る側からの印象がかなり変わってくるでしょう。
この記事で、サイト制作の参考になれば幸いです。
もちろん、コピペOKなのでご自由にご使用ください!
本記事は以上になります。
ここまで見てくださりありがとうござました!








コメント